2020. 11. 24. 17:00ㆍSSAFY/SSAFYcial
안녕하세요, SSAFYcial 3기 곽은정입니다.
올해 1월부터 시작해 마냥 길어보이던 SSAFY 3기 생활도 이제 거의 막바지네요 😭
저는 2학기동안 공통 프로젝트, 특화 프로젝트 이렇게 두 번의 프로젝트를 마치고
현재는 마지막인 자율 프로젝트를 마무리하는 단계에 있습니다.
소프트웨어 팀 프로젝트를 진행할 때, 보통 가장 처음 직면하는 부분은 무엇일까요?
'기획', '설계', '명세' 같은 표현이 있지만, 간단하게 말하자면 '방향성 정하기'라고 생각합니다.
프로젝트의 큰 방향성을 결정하는 만큼 오랜 시간을 투자해야하는, 쉽지 않은 단계입니다.
저 또한 2학기동안 총 3번의 팀 프로젝트를 진행하면서 가장 어려웠던 부분을 정하자면
다른 단계보다는 처음 프로젝트의 주제를 정하고 명세서를 작성하는 일이었던 것 같아요 😅
이번 포스팅에서는 제가 팀 프로젝트의 초반부를 거치며 쌓인 꿀팁들을 소개해드리려고 합니다.
1. 팀의 방향성 정하기

우선, SSAFY는 소프트웨어 교육 프로그램임과 동시에 취업 지원 프로그램이기도 합니다.
그러다보니 SSAFY에서 진행됐던 프로젝트는 대부분 '취업'과 '학습', 두 가지 목적으로 나뉘었습니다.
절!대! 취업이 목적이라고 해서 프로젝트를 던진다거나, 학습에 집중한다고 취업을 포기한다는 뜻은 아닙니다.
프로젝트를 진행하면서 취업 준비를 동시에 하는 것은 사실 상당한 시간과 노력을 필요로 하기에
대부분의 교육생들은 둘 중 하나에 더 집중하는 양상을 보였습니다. (둘 다 하신 분은 대단하세요!)
막상 팀을 짰는데 누구는 취업을 우선시하고, 누구는 프로젝트를 우선시 한다면 갈등이 생기겠죠?
저는 취업보다는 프로젝트에 더 집중하고 싶었고, 프로젝트에 집중하는 김에(?) 상 욕심도 있었습니다.
둘 중 어디에 더 집중할 것인지는 팀원들의 전체적인 동의가 필요한 부분이라,
애초에 팀원을 모집할 때 프로젝트 위주로 진행한다고 명시하고 팀원을 모집하는 게 편하더라고요.
그래서 첫 단계는 먼저 집중할 방향이 같은 팀원을 모아 팀의 방향성을 정하는 것이라고 생각합니다.
2. 브레인 스토밍

이제 팀이 모였으니, 프로젝트의 아이디어를 생각해봐야겠죠?
무엇보다 팀원들끼리 많은 얘기를 나누는 것이 가장 중요한 단계인 것 같아요.
저는 이 단계에서 특히 공동 문서 작업 도구인 노션(Notion)을 많이 사용했는데요,
말도 안되는 아이디어를 포함해서 간단한 키워드나 관련 링크라도 모두 적어두었습니다.
제시된 아이디어를 하나하나 짚어가며 다른 팀원의 생각을 추가로 달아두기도 하고,
괜찮은 것 같은 아이디어는 검색을 해보며 더 구체화하거나 제외시키기도 했습니다.
주로 기존의 서비스에서 발전된 기능을 추가해서 특화하는 방식이 일반적이었지만,
해보고 싶은 기술(인공지능이나 데이터 분석 등)을 도입할 수 있는 방향을 찾아보기도 했습니다.
아래는 저희 팀이 작성했던 노션의 일부분인데, 보안상 내용은 가리니 참고만 해주세요.

3. 구체적인 기능 명세

아이디어를 정했으면 이제 기능들을 하나하나 명세해야 합니다.
최종적인 기능 명세는 보통 문서가 되겠지만, 기능을 도출하기 위한 다양한 방식이 있습니다.
이리저리 검색해보면 유저의 입장에서 생각해보는 유스케이스 다이어그램,
작업 단위로 나누는 WBS(Work Breakdown Structure) 등.... 이 있다고는 하는데
저는 사실 이런 전문적인 것보다는 아래처럼 대강 그려서 기능을 하나씩 도출하는게 편하더라고요. ^^;

기능을 모두 도출하면 엑셀이나 기타 문서로 정리를 해서 팀 모두가 생각하는 바를 명확히 했습니다.
명세서를 작성할 때는 발생할 수 있는 상황을 모두 고려해보는 것이 좋습니다.

4. 목업(Mock-up) 및 설계도

이제 앞 단계에서 명세한 기능을 바탕으로 Front-end와 Back-end로 나누어 설계를 해야합니다.
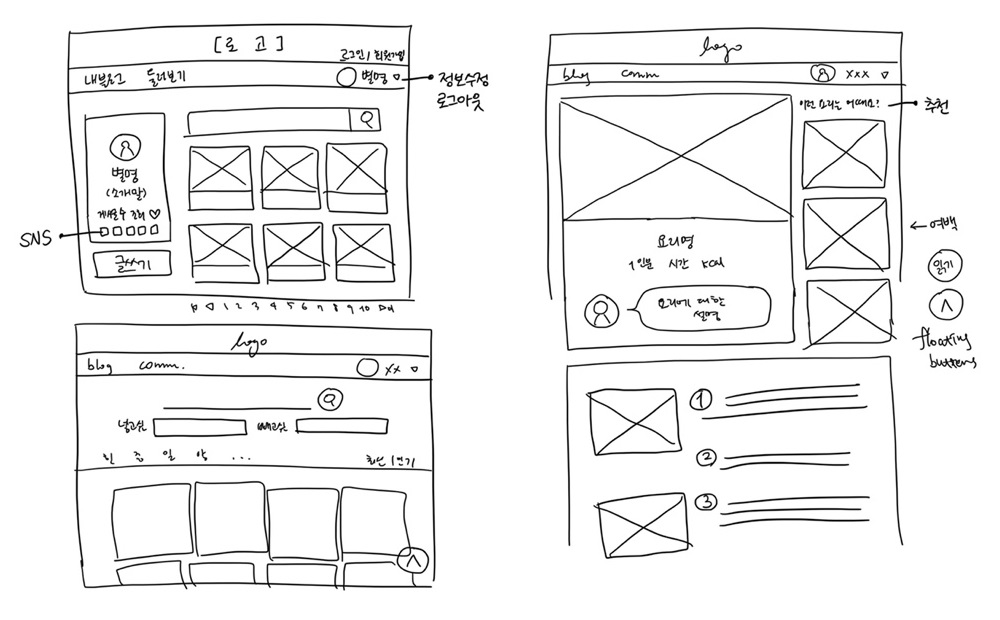
Front-end에서 화면 설계를 와이어프레임(Wireframe) 또는 목업(Mock-up)이라고 하는데
물론 아래처럼 그림을 그려도 되지만.. 저는 빠르게 작업할 툴로 Balsamiq과 Oven을 사용해보았습니다.

동적으로 표현하기는 Oven이 더 좋더라고요 ㅎㅎ (예시는 [여기]에서 확인해보세요!)
Back-end는 먼저 문장으로 문제를 정의한 다음, ERD(Entity-Relation Diagram)을 만들었습니다.
ERD는 아래와 같이 데이터베이스를 구성하기 위한 설계도인데요, 저는 주로 ERD Cloud를 사용했습니다.

이렇게 Front와 Back 각각 설계도가 모두 완성되면 이제 개발을 어느 정도 시작할 준비가 됐다고 생각하면 됩니다! 짝짝 👏
여기까지 당연하지만 당연하지 않은 꿀팁이 끝났습니다!
참고로 위 내용은 절대적인 정답이 아니니 제가 프로젝트를 진행하면서 겪어온 과정 정도라고 생각해주세요!
저는 전공자도 웹반도 아니라 SSAFY에서 처음 다수의 팀원들과 장기간의 프로젝트를 진행할 때 너무 막막했거든요.
팀장이라 뭔가 나서서 이거부터 해야한다! 하면서 주도하고 싶은데 아는 건 없고,
지금 이걸 하는 게 맞는지 확신이 없으니 컨설턴트 님과 코치 님께 계속 여쭤보기도 하고...
제가 쓰는 글이 지금 프로젝트를 막 진행하려고 하는 누군가에게 도움이 됐으면 하는 바람으로 쓴 글인데,
쓰고보니 실제로 도움이 될 지 모르겠네요. 저한테만 꿀팁이 되는건 아닌지 ㅎㅎ;
어쨌든! 모두 성공적인 프로젝트 되길 기원하겠습니다. 감사합니다 :)

'SSAFY > SSAFYcial' 카테고리의 다른 글
| [SSAFYcial] 삼성 청년 SW 아카데미 (SSAFY) 특화 프로젝트 후기 (2) | 2020.10.21 |
|---|---|
| [SSAFYcial] SSAFY 3기 1학기를 수료하며... (3) | 2020.07.30 |
| [SSAFYcial] SSAFY의 모든 것 : Embedded Track (임베디드 반) (8) | 2020.04.29 |
| [SSAFYcial] 2020년 첫 SSAFY live MeetUp 후기 (Feat. 격려 물품) (0) | 2020.04.29 |
| [SSAFYcial] SSAFY人터뷰 : 3기가 말하는 "SSAFY, 이렇게 합격했다!" (자기소개서, CBT, 면접 꿀팁) (0) | 2020.04.04 |